How to make a website accessible
When designing or building an online presence for your business, it'southward important to know how to make a website attainable. Many of the best website builders simplify the process, and even the all-time web hosting services often provide some advice nowadays, but it's of import to plan ahead.
Making a website more attainable will increase your customer reach, ensuring that anyone with an accessibility issue tin can still view your website in the way that yous want it to look. It as well improves your search engine optimisation, with Google likely to rank your site higher in search results because of accessibility features.
An accessible site is generally far easier to use for everyone likewise, not merely those users with disabilities that may affect how they browse a website. Simply put, there's no downside to making a website accessible. That'south why we've taken a look at how to brand a website accessible, and anything you demand to consider along the style.
As with a lot of web hosting and website maintenance these days, many of these steps are very elementary to implement, but it'due south worth setting bated some fourth dimension to doing then.
How to make a website accessible: Training
Preparing for making a website accessible differs depending on if you already have a website or yous're still building one. If you lot're currently learning how to build a website from scratch, the process to make a website more accessible is generally simpler, simply the same rules and tips beneath apply.
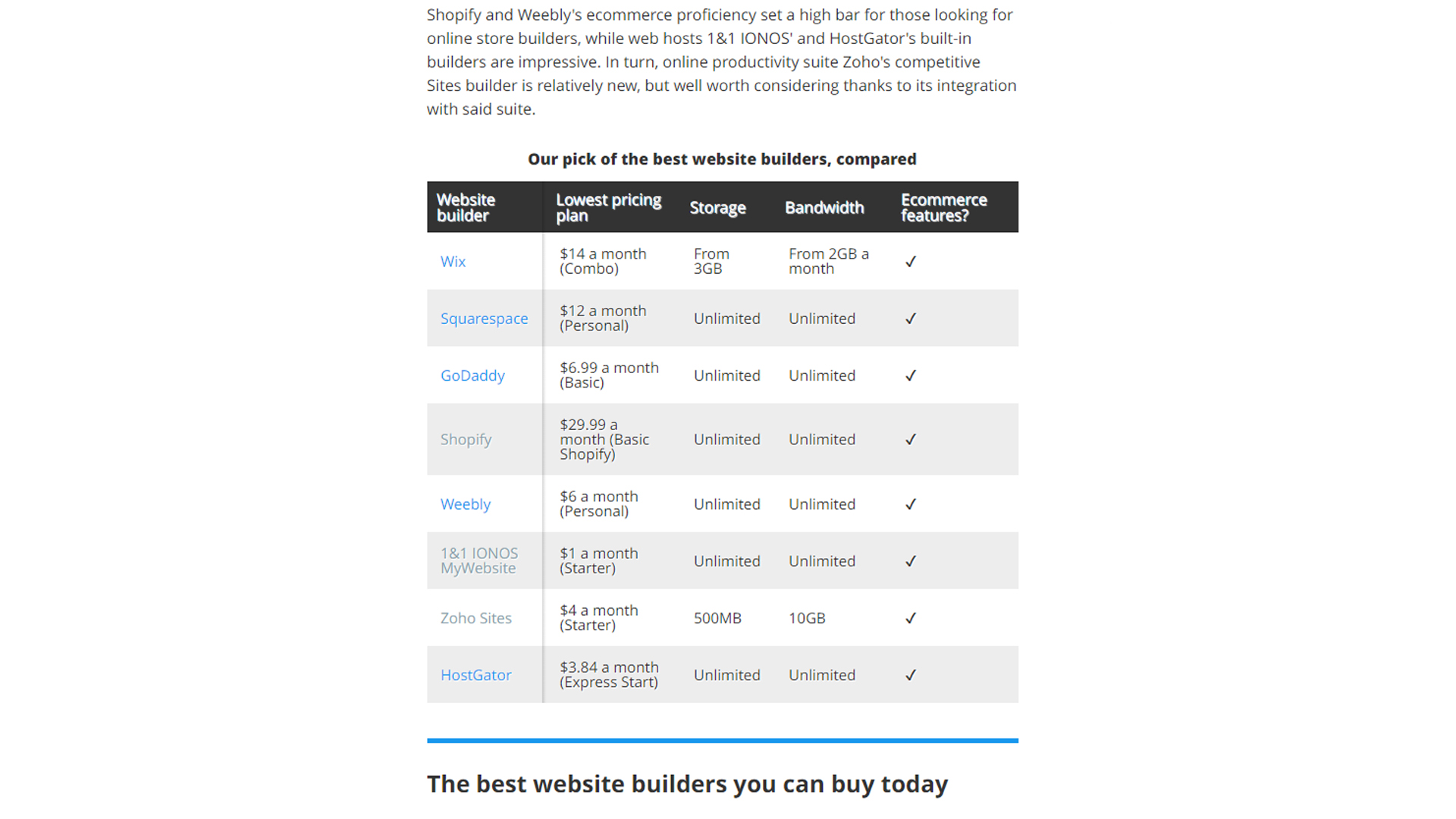
That'south also the example if you're setting up a site with 1 of the best website builders such as Wix or Square Online. Both services offer numerous accessibility features as standard, so information technology'south much easier to follow advice intended for making sites more accessible. Some of them may have even been automatically implemented by the service.
Because of that, non every one of these tips below will apply to your business organisation'south website. Information technology'southward still useful to read up on them, peculiarly if you lot're considering a redesign in futurity, just work your way through the ones that are relevant and stick with it.
Be prepared to set aside a number of hours, such every bit half a twenty-four hour period, to ensuring the website is upward to current accessibility standards.
Step ane: Check your website'southward colors

One of the biggest issues for many users is when it comes to colors and contrast.
Some visual impairments tin can lead to low color contrast sensitivity, which makes it catchy to see foreground and background colors when they've been designed poorly. For instance, yellow messages on a blackness background or white on a black background.
Make certain your site is designed in a way that is visually articulate at all times. That includes avoiding using sparse fonts or awkward color combinations. It's also good to consider users with color blindness, and adjust your site accordingly.
Step 2: Employ headings correctly throughout your writing
If your business'south site is quite text-heavy, it's important to use headings correctly to organise how the site is arranged. Screen readers for visually-impaired users utilize heading structures to navigate the content.
Brand sure that you only utilize <h1> tags for the main title of the page, and avoid skipping heading levels as you work your way through a document.
By working through the headings from <h1> to <h2> and <h3>, screen readers won't exist dislocated by the possibility of content being missing.
Footstep three: Use proper alt text for images

When uploading an image, it might feel inconvenient to accept to describe it via an alt text tag, simply it's vital for screen readers.
An alt tag should but ever be used to describe what an epitome is displaying. It should never exist used to add together information to an existing article or in a vague sense. A clear description ensures that visually-impaired users can still appreciate what the prototype is displaying.
Stride 4: Utilize descriptive names for links
Previously, many websites used terms like "Click here" to entice visitors to click on a link. Screen reader users typically navigate a list of links separately from the article, so it'southward a better idea to use descriptive and unique names for these so that the user knows exactly what the link leads to.
In conjunction with that, create links that are logical. Avoid using "nigh" when yous could instead use "about the company" instead.
Pace v: Make your site keyboard-accessible

It's important to brand your website accessible for someone solely using a keyboard. Many users with mobility disabilities may not be able to utilise a mouse or trackpad. Instead, they may adopt to admission content by pressing the tab or pointer keys. Other users may need to apply single-switch inputs or a mouth stick.
Make sure that your website'due south tab order matches the visual lodge on the site, so that it can be logically navigated. For any long manufactures, break content up with anchor links so that a user can skip to the relevant portion of the page they crave.
Stride 6: Offering dissimilar text sizes
Go far possible to enlarge the font size used on your website. That way, visitors with express vision can overstate the font, so they can read information technology more than easily. It's also useful for anyone viewing content on a pocket-size monitor or a mobile screen.
Many website builders and pop CMSs such as WordPress offer this pick.
Stride 7: Make video accessible
If your website utilises videos, make sure that each video includes an audio clarification, to describe any visual-only parts of the video for blind and visually-impaired users.
For deaf users or those with hearing issues, make certain that there are subtitles for whatsoever sound-only parts of a video.
Step 8: Avert using tables

Tables should only be used on websites to adjust data and figures. They shouldn't be used to create a layout of a site. This is fairly easy to avoid when using a website builder, simply it's important to consider this when edifice a site from scratch.
Neglect to practise and then, and screen readers will treat a tabular array layout like a table of data, reading out information incorrectly and making it difficult to navigate.
How to make a website accessible: Summary
Planning is core when exploring how to make a website attainable. It's important to set aside significant time to either creating a website that is accessible, or adapting an existing one to fit such needs.
Also looking through this list of tips, it's also important to await at your site and consider how information technology would be approached past users with other needs.
Using 1 of the best website builders or WordPress is a good style to ensure that you can't brand whatever accessibility mistakes, simply with a bit of planning, information technology's even so only every bit achievable making your starting time website likewise.
Further reading on making a website accessible
Information technology'south important to think about accessibility correct from the start when setting upwards a website. Bank check out how to cull a spider web hosting service as well equally look at the core differences betwixt web hosting vs WordPress hosting so yous can effigy out what works best for you and your business.
Source: https://www.tomsguide.com/features/how-to-make-a-website-accessible
Posted by: dampierthersom.blogspot.com


0 Response to "How to make a website accessible"
Post a Comment